VitalsMeds iOS App
A healthcare mobile app that aggregates users’ vitals, medication, treatment information, and other wellness/health data.
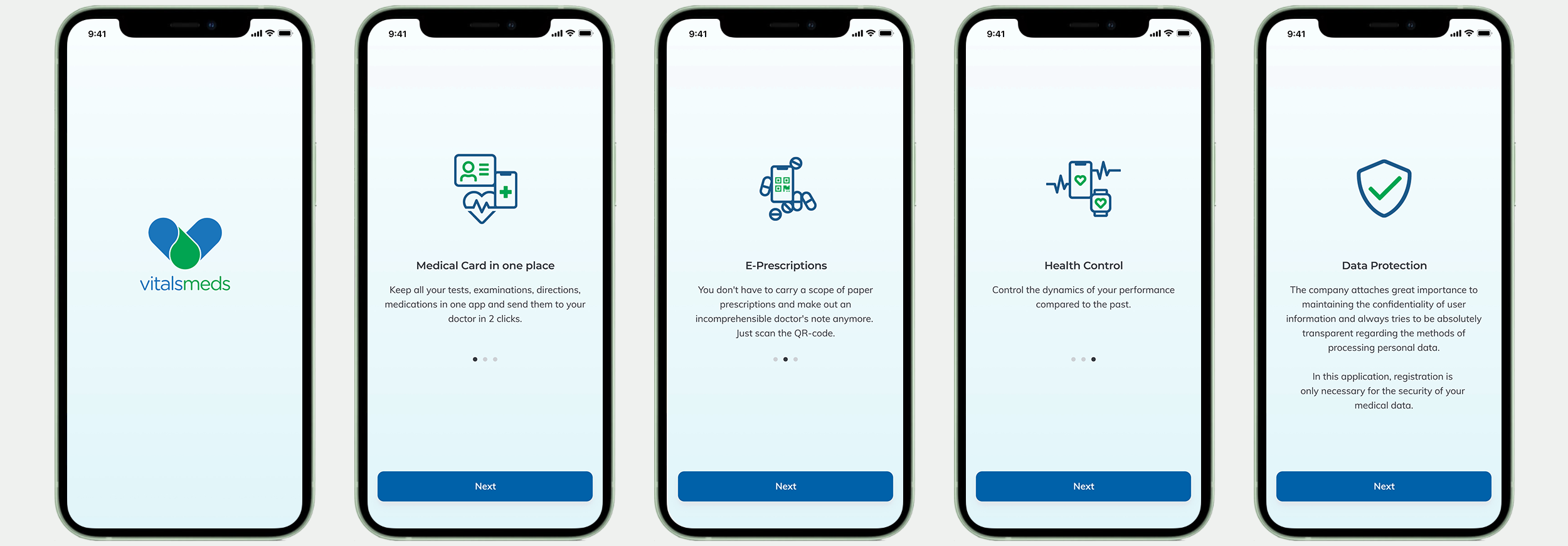
The screens below show the landing page flow with the security statement.
Registration and On-Boarding
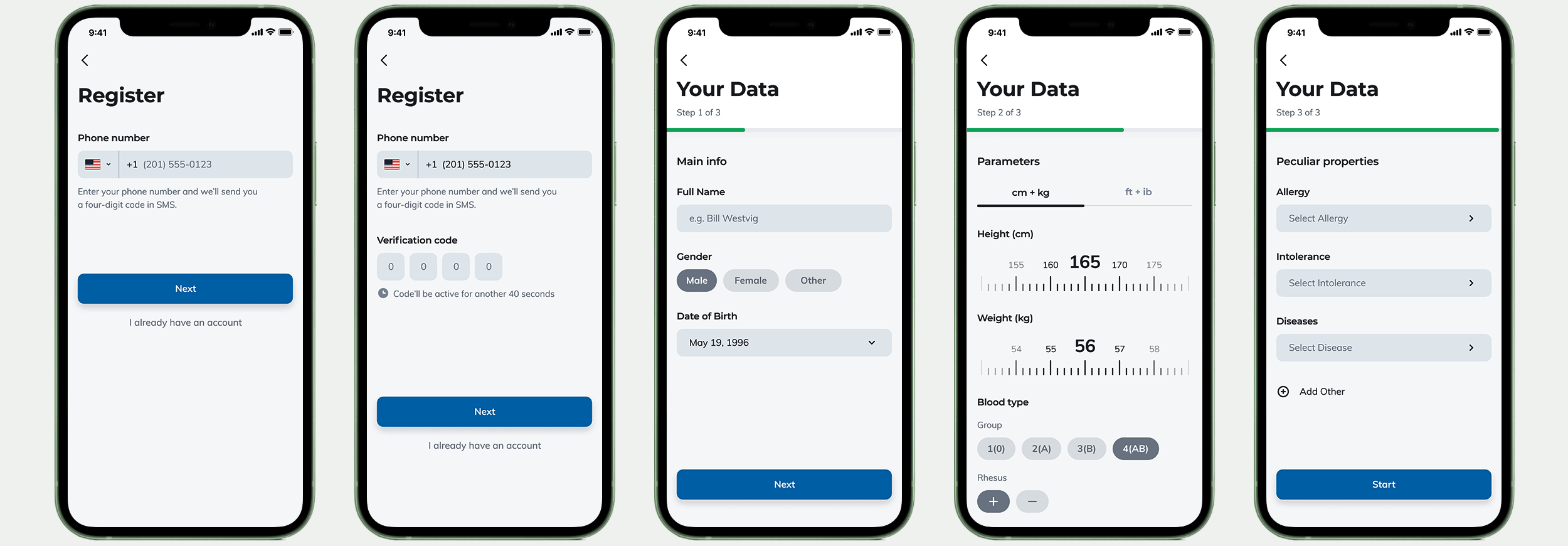
A few of the registration and on-boarding screens. The height/weight entry could be replaced with the iOS standard spinner control depending on development effort.
The Medical Card
The medical card section is a central location in the app that houses the user’s vitals, medications, doctor connections, treatments, analyses, prescriptions, and referrals.
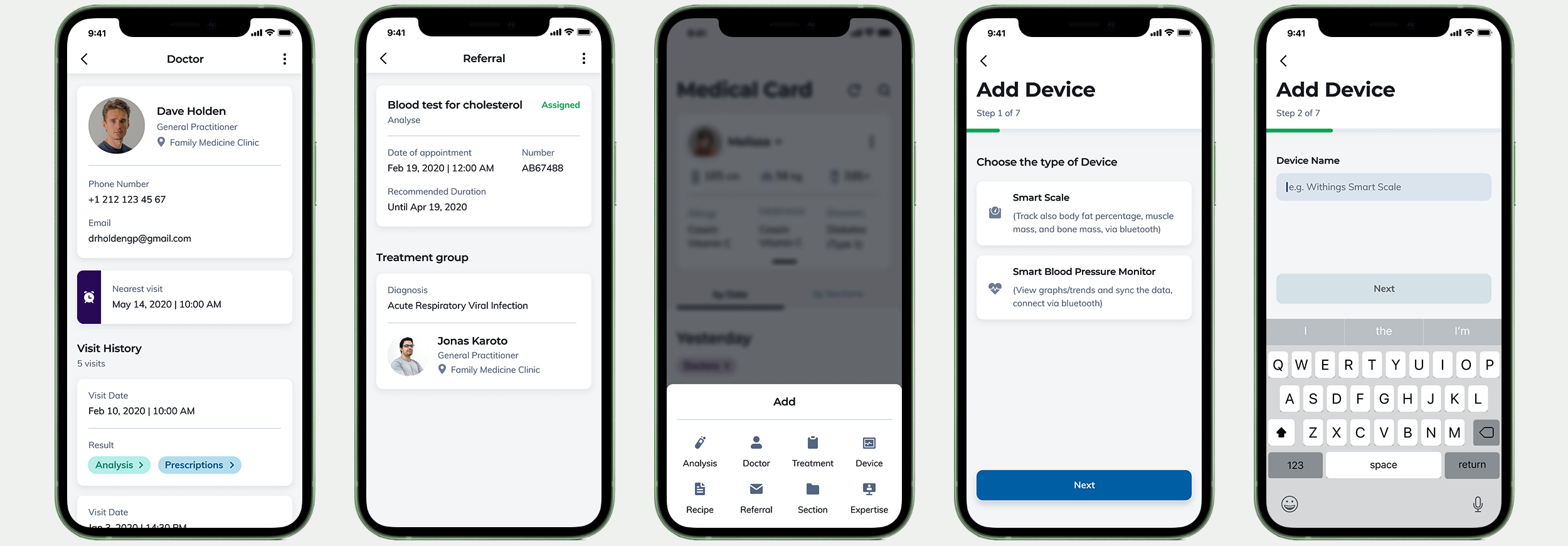
The tall image on the left displays the view when selecting the medical card's ‘by Date’ tab. When selecting the ‘by Sections’ tab, the view is concise and applicable to treatments/medications/prescriptions/etc. will be filtered by specialty section (GP, Neurology, etc.).
The other screens (Medication, Intolerance, Analysis, Treatment, Expertise, and Prescription QR-code are sub-pages of the medical card with one step back to the card.
The doctor and referral screens are sub screens of the medical card, one click away from the main card UI. The following screen shows the slide up feature to add items to the medical card by tapping the ‘+’ floating button on the main card interface. The two remaining screens demonstrate part of the flow to add a device for measuring the user’s vitals.
Adding Analyses from Medical Facilities
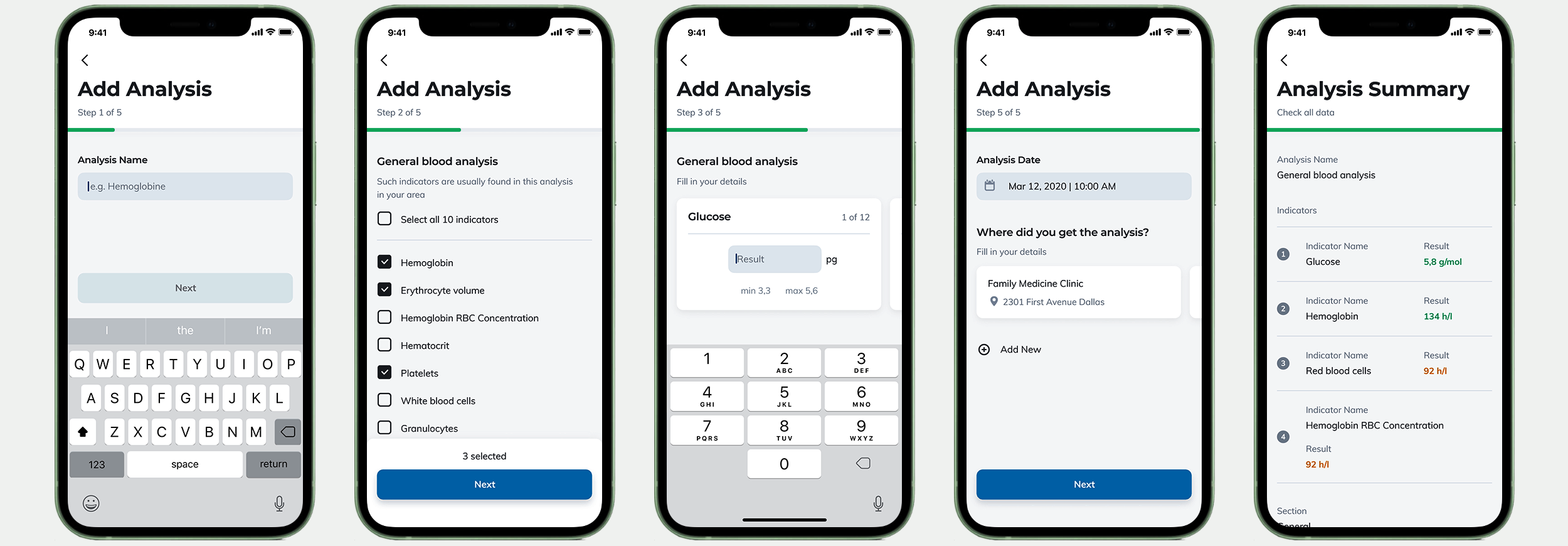
A few screens of the flow gives the user the option to add advanced analyses from medical facilities.
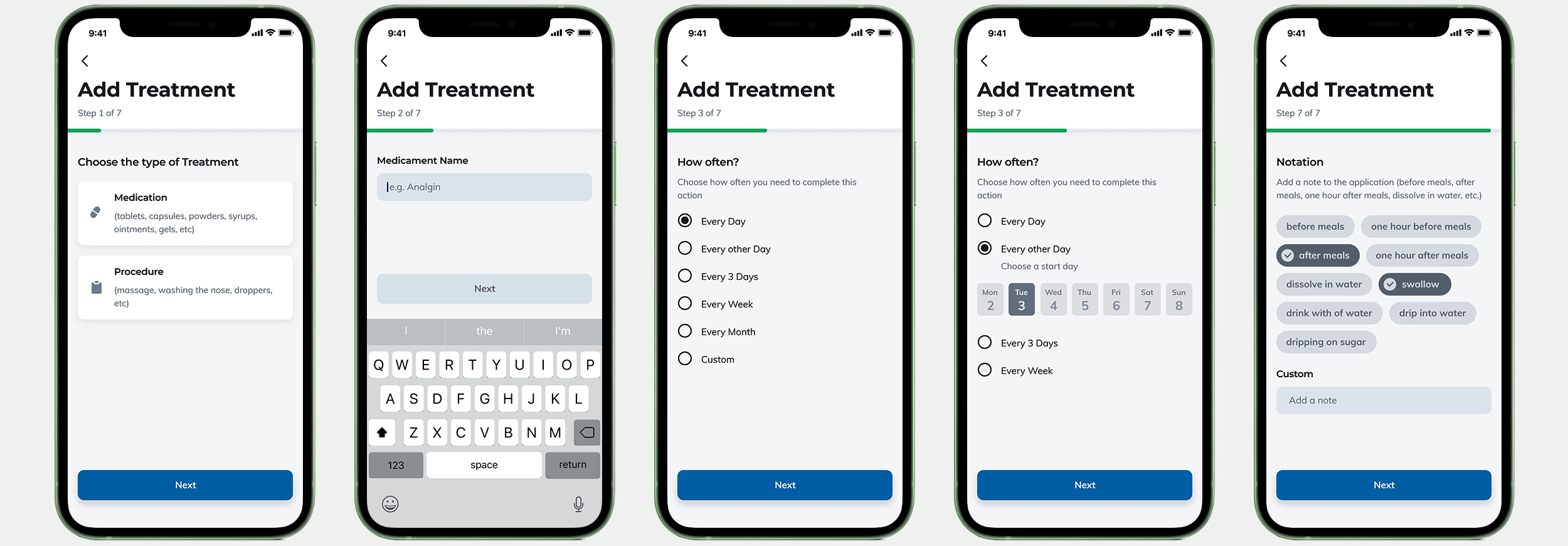
Adding Treatments to the Medical Card
A few screens of the flow allow the user to add medications and procedures.
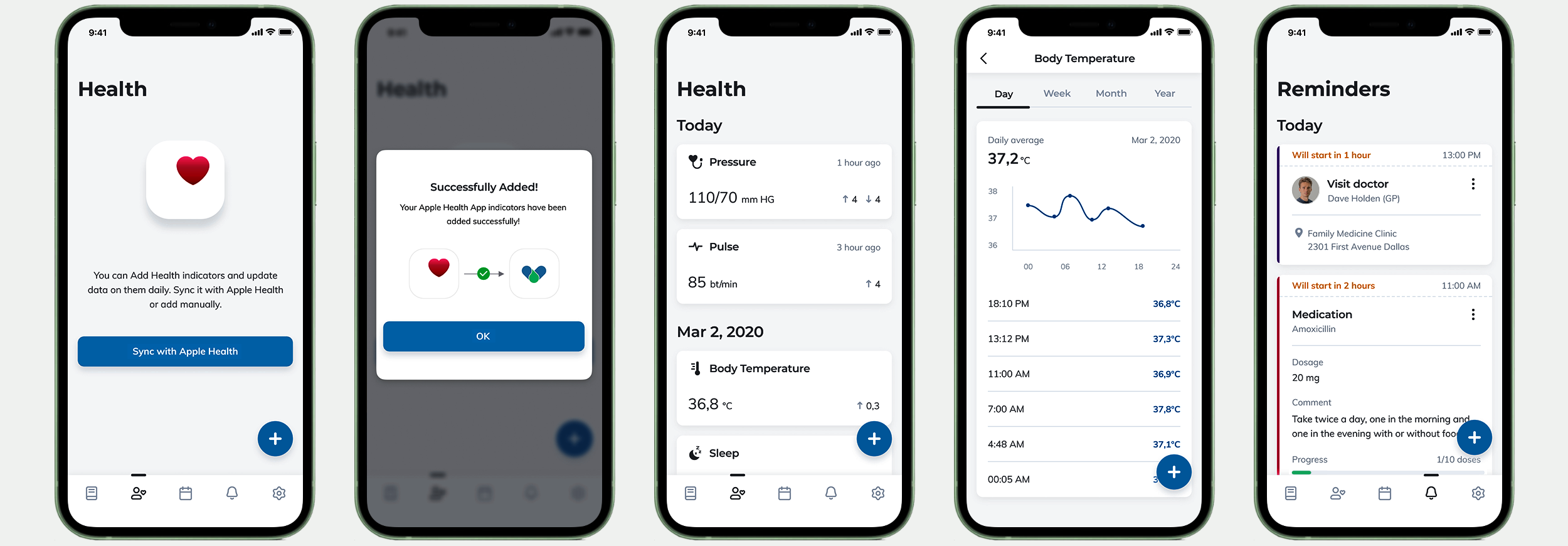
Apple Health & Reminders
The connection to the iOS feature Apple Health and the screen that displays treatment, vital measure and doctor visit reminders.
SKETCHING
After and while creating the flow diagrams, it makes sense to sketch out ideas by hand to get early feedback and talk through possible concepts with stakeholders.